写真のスライダーではなく、特集記事や、注目記事、新着商品や売れ筋商品など、ポストのスライダーを設置したい事って結構多いと思いますが、今まで色々試してきましたが、無料のプラグインでカスタマイズ性が高く、使いやすいものがあるのでご紹介します。
小さなブログメディアを運用していて、以前使っていたテーマにはポストスライダーが実装されていましたが、テーマを変えてリニューアルしたために、スライダーが無くなり、新着記事をホライゾンタイプで出すために、スライダーを探していた所見つけたのがAdvanced post slider 。無料&有料のものをいくつか試しましたが、自分にはこれが一番良かったです。

設定も細かくできるので(上記の設定はこの記事の一番最後に掲載しているので、設定に迷った人は見てみて下さい。)様々なサイトに応用可能!レスポンシブに対応していますが、ちょっとCSSをいじらないとダメなようです……。
私は上記画像のように出しましたが、Template(テンプレート)を変えれば、1記事、1スライド、という使い方や、記事の画像だけのスライダーとしても使えますし、タイトル・記事抜粋(文字数指定可能)を出すこともでき、文字色の選択も自由です。その他、オーバーレイの有無やカラー、ボーダーの有無や幅と色、シャドウのありなしと色なども設定できます。
スライダーのTemplate(テンプレート)は3種類用意されていて下記のサイトからデモが確認できます。
※右サイドのメニューでTemplate(テンプレート)が選べます。
http://www.wpcue.com/wordpress-plugins/advanced-post-slider/template-one/
また、通常の投稿だけでなく、pageやカスタムポストタイプも指定でき、画像のpaddingも指定できるので、柔軟性が高く、様々なサイトで使えそうです。Template3でカスタムポストで作った商品ページを出しても良いですし、Template1でタイトルだけ出して注目記事を紹介するのもできますね。
ショートコードで吐き出してくれるので、そのショートコードを指定してサイドバーや投稿に入れることも可能です。※サイドバーで使うには、別途ショートコードをサイドバーで使えるようにしておいてください。
ダウンロードは下記のWordPress公式プラグインページから、またはプラグインの新規追加から「advanced post slider」で検索してインストールしてください。
https://wordpress.org/plugins/advanced-post-slider/
有効化すると、左メニューに下記のように「Adv.Slider」が、現れるのでそこをクリックして設定します。

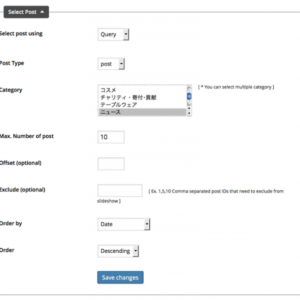
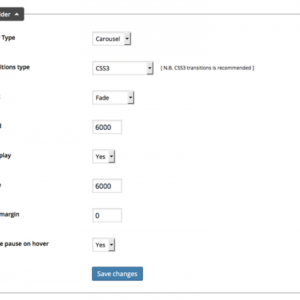
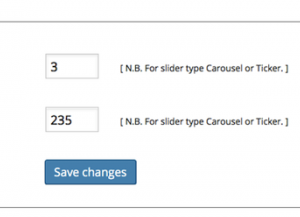
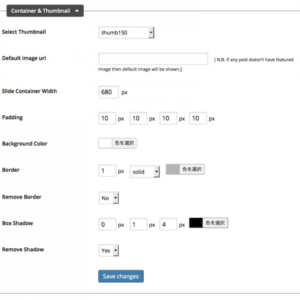
私はTemplate3を使って、下記のように設定しています。宜しければご参考に……。クリックすると大きくなります。
—《追記 2016.06.26 設定画面の各パートを追加》
- スライダーのタイプとショートカット
- Select Post
- Slider
- Carousel & Ticker
- Container & Thumbnail(サムネイルは functions.phpで設定したものから選べます)
- Content
- Navigation
—《追記終了》